Cuando estamos introduciendo un párrafo en un documento HTML no importa si dejamos varios espacios entre palabras, o si colocamos texto en diferentes líneas, el navegador interpretara todo el texto como un solo elemento, y lo colocara de forma continua.
En el siguiente ejemplo mostramos como para el navegador no importan los espacios vacíos, ni los cambios de línea.

Como se observa se han dejado intencionalmente espacios extras entre algunas palabras, y se ha colocado texto en diferentes líneas, sin embargo, el navegador presenta el texto en forma continua.

Si deseamos introducir un salto de línea, que sea interpretado correctamente por el navegador debemos utilizar la etiqueta <br>, esta es una etiqueta que no tiene contenido, y que no necesita etiqueta de cierre, aunque algunas veces se utiliza la etiqueta <br />, que se interpreta como apertura y cierre.
En el siguiente ejemplo vamos a utilizar la etiqueta <br> para colocar una oración por línea.


Es de resaltar que utilizar <br> o <br /> es indiferente para el navegador, por lo menos para el google Chrome.
Otra forma de solventar esta situación es utilizar la etiqueta <pre></pre>. Esta etiqueta permite que el navegador muestre el contenido tal y como se ha introducido en el documento HTML, esto parece muy conveniente para introducir poesía, por ejemplo.

En este ejemplo se puede observar que sin necesidad de utilizar múltiples quiebres de línea <br> podemos expresar varias líneas de texto, tal y como se desea en una poesía.

Este fragmento proviene del poema “LA HORA DEL CUENTO” de Marisa Alonso Santamaría. Para leer el poema completo ver en las referencias la dirección de la página web.
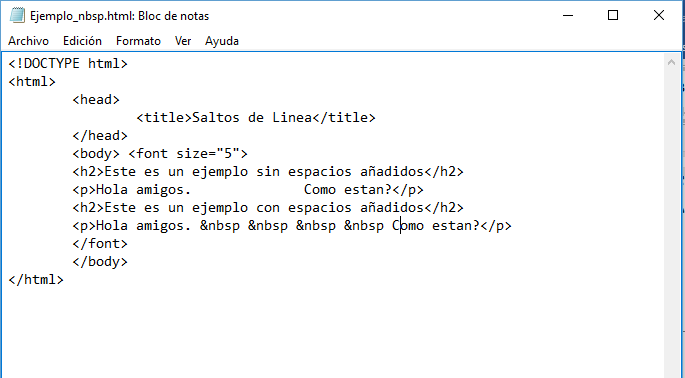
Si se requieren colocar espacios extras entre palabras estos pueden ser añadidos utilizando   (non-breaking space), lo que podría traducirse como espacio sin quiebre de línea. En el siguiente ejemplo se muestra su uso.

En la salida se puede observar que en el primer caso donde se han creado espacios con el espaciador, pero no se ha utilizado  , el navegador ha ignorado los espacios. En el segundo caso donde hemos incluido espacios con el  , los espacios han sido creados por el navegador.

Si deseamos colocar una línea horizontal a fin de separar diferentes secciones de un documento podemos utilizar la etiqueta <hr> (horizontal rule), la cual también constituye una etiqueta vacía, sin contenido, la cual tampoco tiene etiqueta de cierre. Esta etiqueta tiene algunos atributos, los cuales abordaremos en próximos artículos.
En el siguiente ejemplo se muestra el uso de <hr> como separador de secciones.

Esto produce la siguiente salida

Referencias Bibliográficas
http://www.guiainfantil.com/articulos/ocio/poesias/la-hora-del-cuento-poesia-para-ninos/